开局一张图,内容全靠编
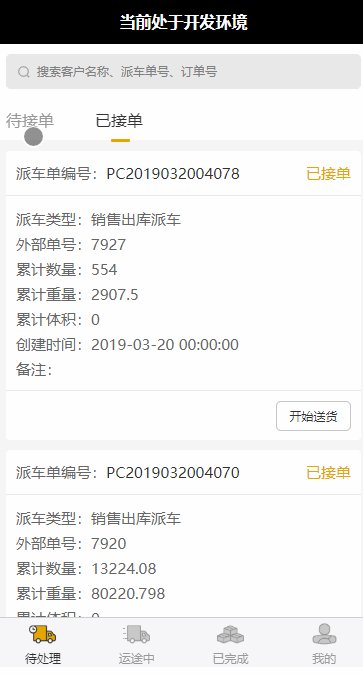
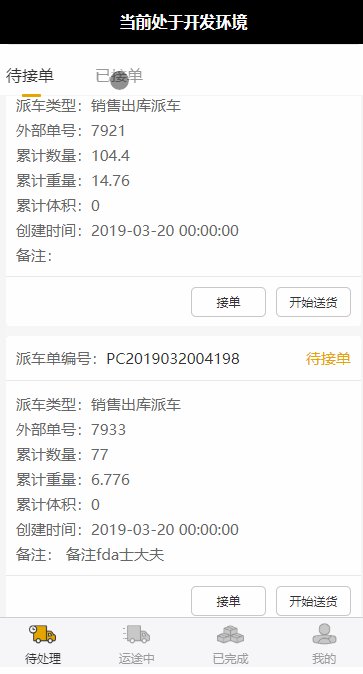
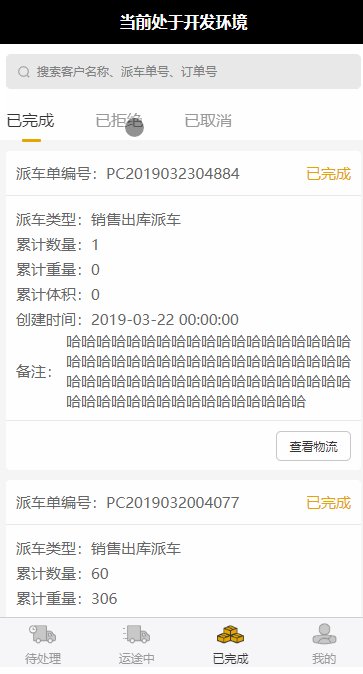
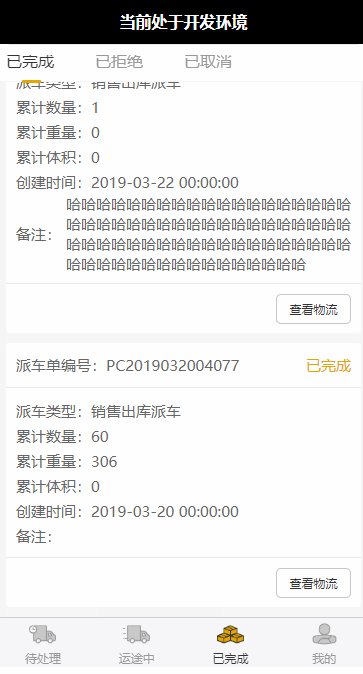
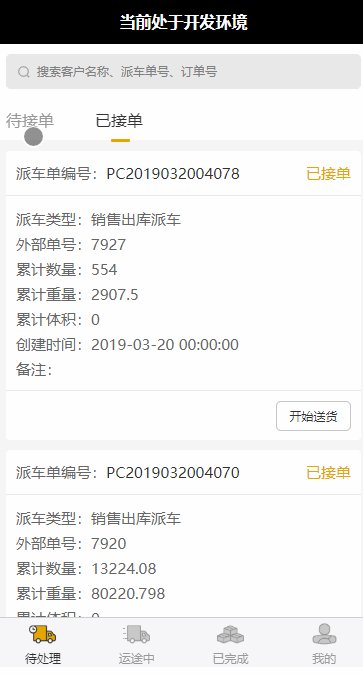
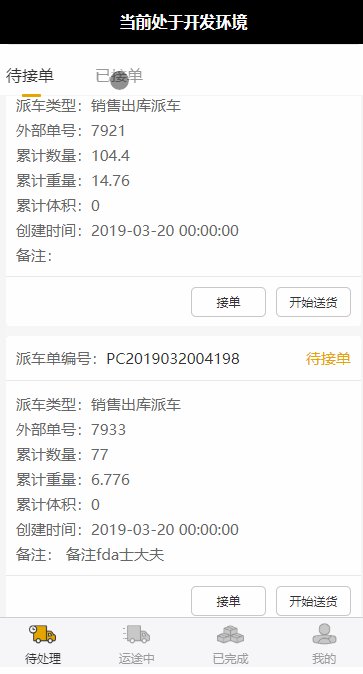
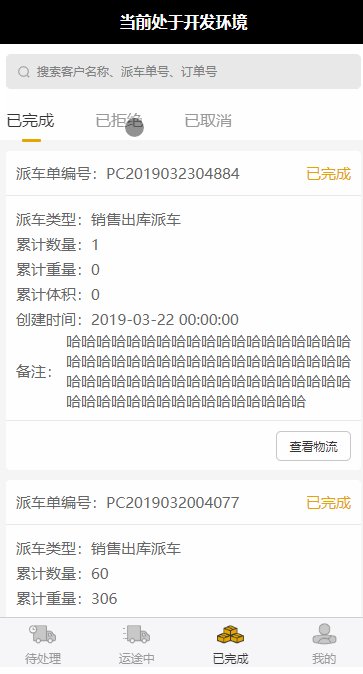
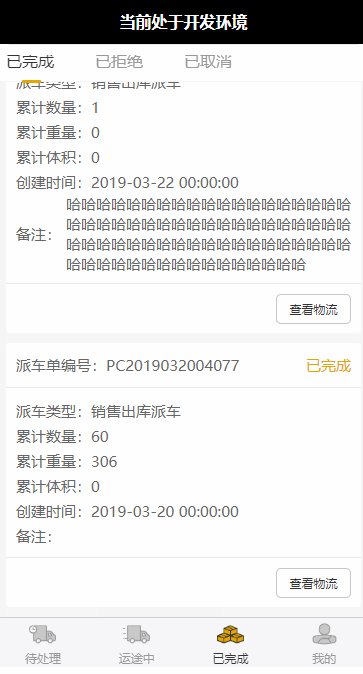
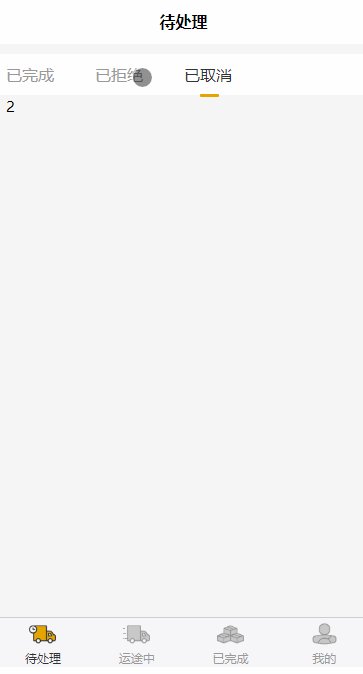
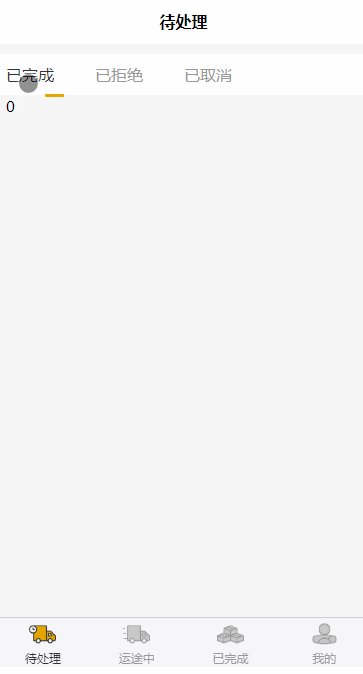
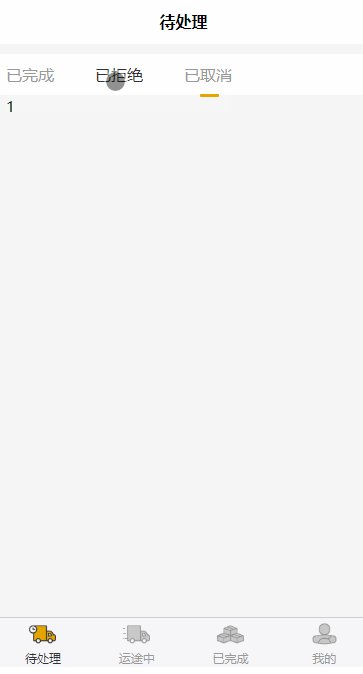
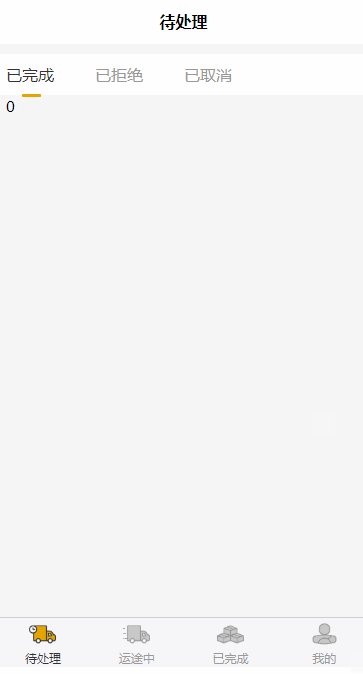
1.开局一张图(先上效果图)

2.内容全靠编
开始编写复用组件:
segmented-control.vue
{ {item}}
开始编写父级组件来调用复用组件
list.vue
{ { current }}
完事了,上图

线的宽度、过渡的时间、样式什么的自己调一调,改一改就行了
本文共 390 字,大约阅读时间需要 1 分钟。
开局一张图,内容全靠编
1.开局一张图(先上效果图)

2.内容全靠编
开始编写复用组件:
segmented-control.vue
{ {item}}
开始编写父级组件来调用复用组件
list.vue
{ { current }}
完事了,上图

线的宽度、过渡的时间、样式什么的自己调一调,改一改就行了
转载于:https://www.cnblogs.com/Leesttee/p/10598589.html